Convert: Conversion Optimization
Pierre-Yann Dolbec
Overview
In this chapter, we cover what conversion is and how to optimize webpages to convert better. To that end, we discuss conversion rate optimization, how to identify what to optimize when people move from one webpage to another, some conversion-centered principles, A/B testing, and retargeting.
Learning Objectives
Understand what conversion rate optimization is and some approaches to optimizing webpages and websites.
Convert
The convert stage is focused on increasing conversions to maximize sales. It emphasizes both maximizing conversions across the journey of consumers and improving conversion from lead to customer. Since our main objective is to increase conversions, any indicator associated with measuring and improving conversion can serve as a KPI here, depending on what exactly we are trying to achieve. Examples of KPIs include sales, percent conversion of lead to sale, average order, cost per conversion (per channel), average conversion time, abandoned carts, and sales per source.
Conversion Rate Optimization
Conversion rate optimization is the process of improving webpages and websites to increase conversions. A conversion refers to a user achieving a goal by taking a desired action. Conversions can therefore happen on any webpage of a website that has a goal that a firm wants users to achieve.
Conversion rate is the percentage of people that visit a page and achieve a desired goal or action (conversion rate = conversions/number of visitors × 100).

Although we might tend to think of conversion as a consumer completing a purchase, many other goals can be set up for them, such as submitting a form, clicking on a link, reaching a particular page, or spending a certain amount of time or viewing a certain number of pages on a website. A distinction tends to be made between goals that lead consumers to achieve certain critical actions set up by a firm and goals that consumers complete in their journey to achieving those critical actions. Optimizely talks about common and ultimate goals. Google discusses micro and macro conversions.
Conversion rate optimization is important because it helps firms improve the number of users who might achieve specific goals. It can lead to a higher number of leads, lower acquisition costs, and increased revenue, for example. It is also usually cheaper to convert more visitors than to attract more visitors, making conversion rate optimization the more cost-effective way to improve a business.
A useful way to think about micro and macro goals or conversions is to ask the question, “What are the little actions along their journey that consumers need to take (micro goal/conversion) in order for them to achieve what I ultimately want them to do (macro goal/conversion)?”
These can vary depending on the type of website that a firm is running. For e-commerce websites, purchases are the main indicator of whether the site is performing well. Because social media websites mostly make revenue based on ads and by making sure that users are participating and returning, time spent on site and engagement-related goals might be more important. News websites might have a mix of both. Thus, goals for visitors vary depending on the type of website and the business model of a firm.
Since conversions are calculated based on whether users achieve a goal, the first questions to ask to practice conversion rate optimization are “What are the goals I want users to achieve on my website?” and “What are the goals users should achieve on specific webpages in service of achieving the larger goal?” Many such goals can be achieved, and as a result, conversion rate optimization might touch many elements of websites, such as forms, carts, and content on webpages. Other types of online properties, such as apps and emails, can also be optimized. Last, conversion paths can be optimized by identifying whether there are movements between parts of a path (e.g., moving from an ad to a landing page or from a landing page to a cart) that seem to be hindered.
Understanding What to Optimize
To manage optimization, firms should first examine the general path of a specific persona as they move from visitor to lead to customer. This gives an overview of the strategic picture of our overall conversion efforts. Trew Marketing provides us with an abstract funnel as shown in Figure 8.2 (text here).

When we look at the journey of consumers this way, we see how, out of all of the visits that we receive on our website, we convert only a fraction to leads. Then, out of all of these leads, only a fraction will be marketing qualified. We then market to these leads and engage in lead nurturing, and only a fraction will move forward in their journey and become sales qualified. Lastly, from these SQLs, only a fraction will become our customers. Each of these moments, where a person moves from one stage to another, might need our attention. Is our conversion rate from visitor to lead good? What about our conversion rate from SQL to customer?
Looking at the performance of a firm throughout its efforts associated with the consumer journey and what happens between the different that stages a consumer goes through (i.e., visitor, lead, customer, and engaged customer) is a good first step to identify exactly where a firm should deploy optimization efforts.
Once a firm understands which steps in the journey seem to be a bottleneck to acquiring customers, it can concentrate on optimizing the specific elements of that step (e.g., a landing page, a shopping cart, or a product page). Using software such as Google Analytics, firms can set up steps for users to achieve on specific pages and measure whether users are going through these steps. For each goal, firms can link a series of steps to create conversion funnels (here is an example for cart abandonment). An example of a funnel for the goal of buying a product could be the following:
Homepage > [Step: Click on shop now] > Product categories page > [Step: Click on a category] > Specific product category > [Step: Click on a product] > Product page > [Step: Click “buy now”] > Checkout page > [Step: Fill out form] > [Step: Buy product]
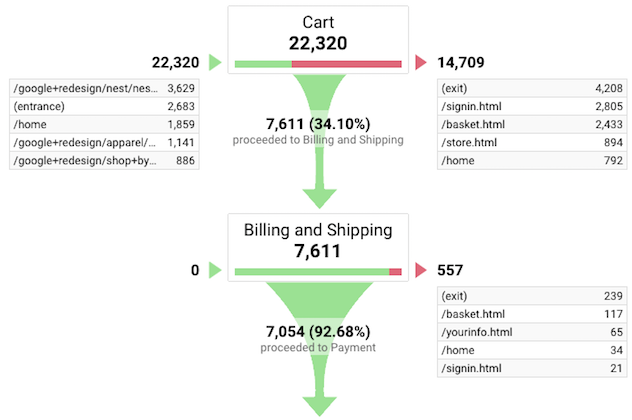
Analytics solutions then give output that shows the percentage of people that achieve each step. For example, an example of Google’s conversion funnel is shown in Figure 8.3.

This figure provides a few key pieces of information. On the top left, we see that 22 320 people reached the cart and that 14 709 exited the funnel at this stage. 7 611 entered the funnel and move to the billing and shipping page, or about 34% of the people who reached the funnel. The bar in the ‘cart’ box represents this percentage visually. On the top right, we see that, out of the 14 709 who exited the funnel, 4 208 visitors left the website, 2 805 moved to the sign-in page, 2 433 moved to the basket page, 894 went to the store page, and 792 went back to the home page. We can infer from this that many users wanted to sign in, perhaps to benefit from a loyalty program (e.g., they will accumulate points on their purchase) or some promotion (e.g., free shipping for members). Consumers who return to the basket or the store might be undecided about their overall order and want to add or remove items. Consumers who exited the website, though, might be seen as worrisome, and there might be activities to deploy here (e.g., retargeting ads, abandoned cart email). It also serves to identify an area for conversion improvement to minimize consumers who exit the website after having put items in their cart. Next, we see that, out of the 7 611 users who reached the billing and shipping page, almost all (93%) completed their transactions. This points to a well-optimized billing and shipping page.
A/B Testing
One of the main tools in the arsenal of conversion optimization is A/B testing.
A/B tests “consist of a randomized experiment with two variants, A and B. It includes the application of statistical hypothesis testing or ‛two-sample hypothesis testing’ as used in the field of statistics. A/B testing is a way to compare two versions of a single variable, typically by testing a subject’s response to variant A against variant B, and determining which of the two variants is more effective” (Wikipedia).
In plain language, an A/B test compares two versions of the same webpage where one element differs (e.g., a different call to action, background image, or heading). Using software solutions, half the traffic to this webpage over a specific period of time is sent to version A and the other half is sent to version B. Then the performance of both pages on whatever goal consumers were supposed to achieve on this page is compared.
Let’s take the following landing page (Figure 8.4), for example. The signup rate is lower than expected, and the firm wants to test different elements of the page. Their first hypothesis is that the headline is not convincing enough. They thus decide to test a different headline with a clearer call to action: “Transform yourself with Fit for Life” instead of “It has just become easier to develop your fitness potential.”

They test both pages over a period of a week. After the week ends, they compare version A and version B and find out that version B performed better. They thus keep version B and move on to testing other elements of the landing page.
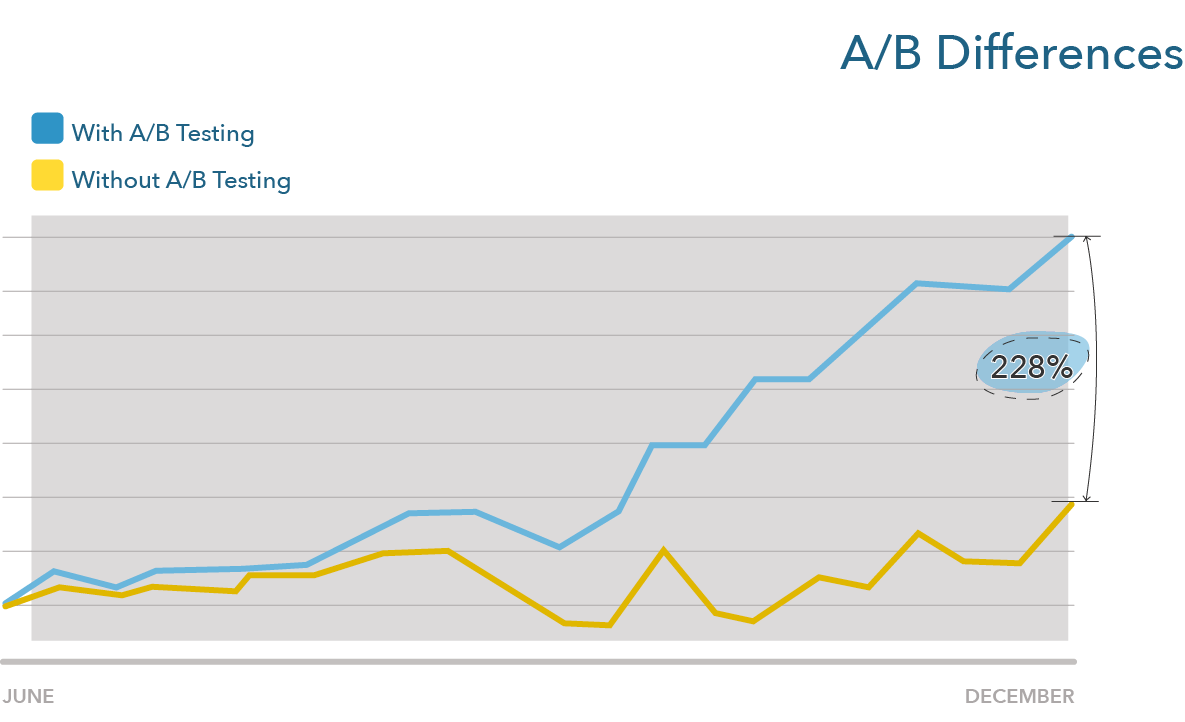
Optimizing through A/B testing typically leads to marginal gains, meaning that it is rare to see a massive difference between two versions. But, over time, these marginal gains can add up to important differences. For example, let’s compare a website that does not do any A/B testing on a landing page to one that does A/B testing every week and makes small gains, improving their conversion rate by a factor of one percent a week (e.g., moving from 8% to 8.08% in the first week). The second website, at the end of the year, will have a page that performs 1.39% better. At the end of the second year, 2.97% better. At the end of the third year, 4.76% better. While the first landing page still converts, let’s say, 10% of visitors, the second landing page now converts 14.76%. If the improvements are by a factor of 2% per week, this difference moves to 21.77%. Like compound interests, small differences add up to large differences over time (Figure 8.5).

Anything can be A/B tested. If you want more information on how A/B tests can be used in practice, I highly encourage you to read one of the following three case studies from Optimizely:
- how Secret Escapes A/B tested a mandatory signup for an app
- how Sony Vaio A/B tested a banner ad and a cart
- how ComScore tested social proofing (testimonials on product pages) (note: ComScore used multivariate testing rather than an A/B test by testing three variations of their page)
Conversion-Centered Principles
We will next cover principles for conversion-centered design proposed by Unbounce. The main idea behind these principles is to help create highly converting webpages by concentrating on key design ideas that have less to do with creating aesthetically pleasing websites and more to do with creating websites that help marketers achieve their objectives.
The principles are as follows:
- Create focus. Design pages for a single goal and minimize attention ratio.
- Draw attention. Use design tips such as color, directional cues, and white space to direct visitors’ attention.
- Build structure for clarity. Use visual/information hierarchy to facilitate rapid reading.
- Stay consistent. Match your ads with your landing page through design and message matches.
- Build trust. Use testimonials and social proofing to create trustworthy pages.
- Consider congruence. Align all elements of a webpage toward achieving its goal.
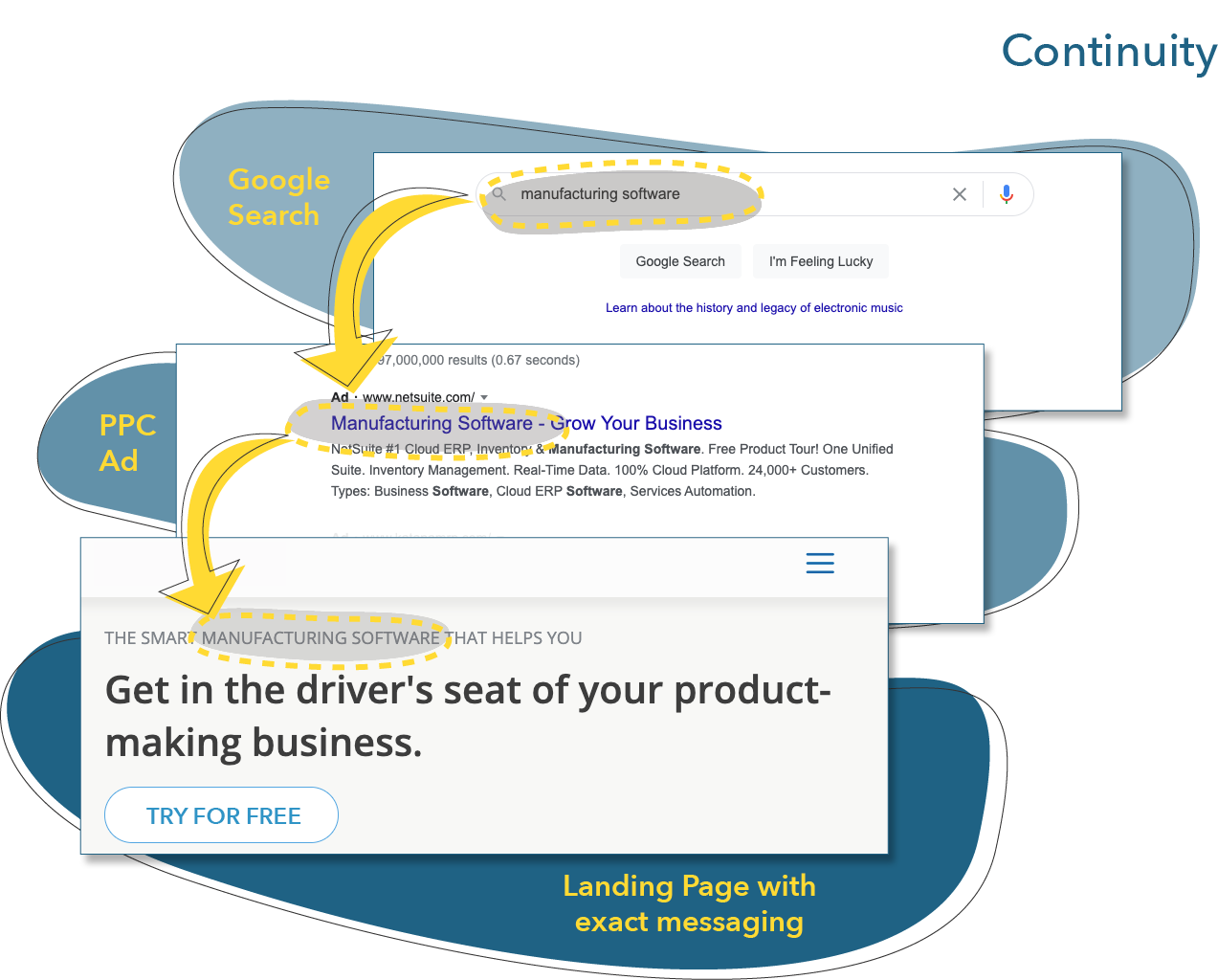
- Think continuity. Always know what the next step is.
For example, applied to the optimization of a landing page, these principles suggest the following questions:
- Does the page have one goal and one associated link/call to action?
- Am I using visuals to clearly indicate what users should do?
- If I scan the page quickly, is it clear and obvious what I should be doing?
- Are my ad and page visually and rhetorically aligned?
- Would I believe this page was trustworthy if it were a competitor’s page?
- Do all elements work together toward helping visitors achieve the page’s goal?
- Is it clear what users should be doing once they have completed the goal on this page?
Now let’s examine each principle in depth.
Create Focus
Although we think of choice as a great thing, more options are associated with a breadth of negative consequences. According to leading psychologist Barry Schwartz, offering more choices makes people less likely to pick an option and more likely to be dissatisfied with the option they picked (TED Talk). Think of the last time you tried to pick a Netflix movie, for example. How long did it take you to choose a movie? How long would it have taken you if you only had two options? On webpages, more choices also mean more options offered to visitors and more chances that they will not do what they should be doing on a certain page.
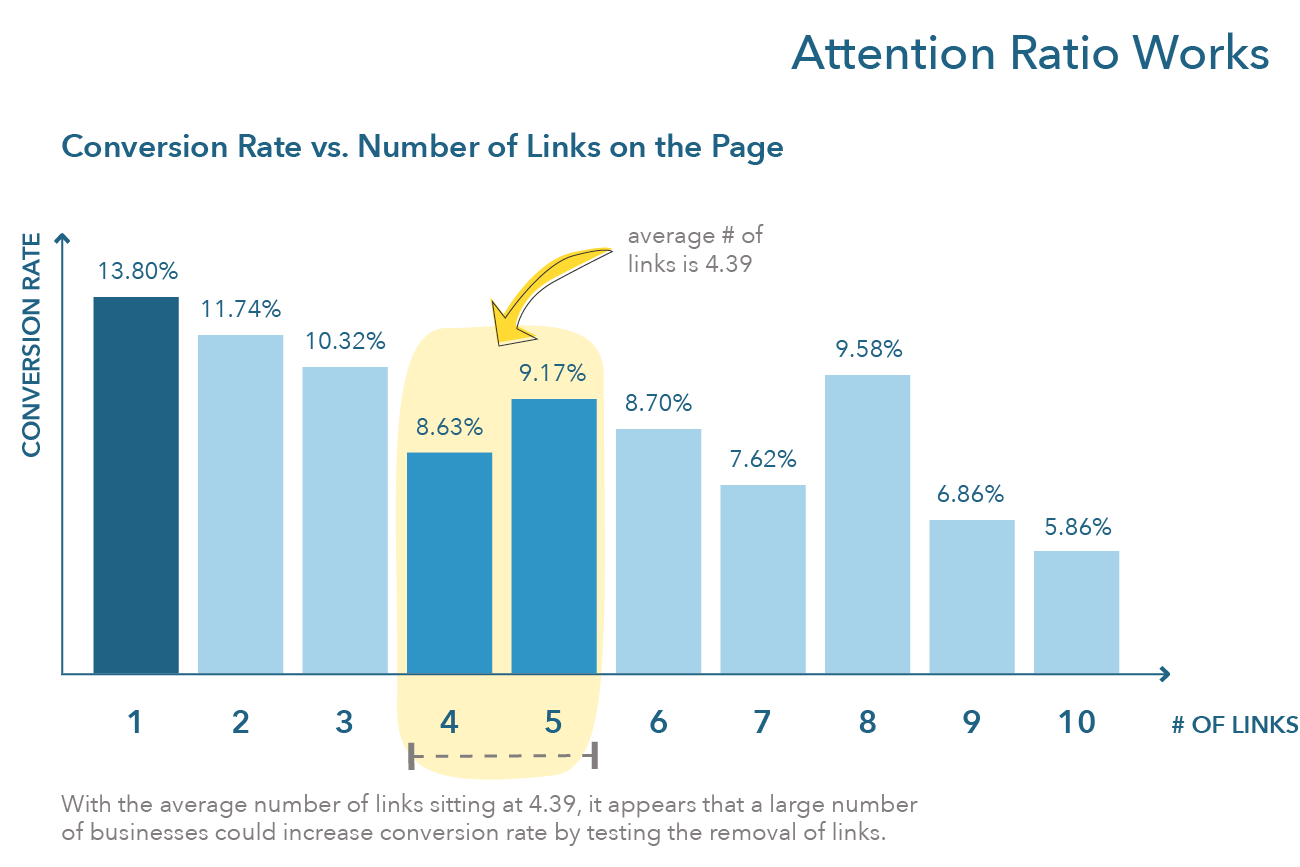
For this reason, the first principle asks you to create focus on your webpages. On landing pages, we saw that the lower the attention ratio (the ratio between goals and links on a page), the higher the conversion rate. In 2013, Unbounce analyzed more than 20,000 lead generation landing pages and found a negative relationship between conversion rate and number of links (related to attention ratio, Figure 8.6). Clearly, the more links on a lead generation landing page, the less likely a firm is to create a lead. Thus, to create focus on landing pages, firms should focus on a 1:1 attention ratio. To accomplish this, landing pages should aim to make visitors accomplish one goal and one goal only.

How does focus translate on other pages? Often, focus is achieved by drawing people’s attention to the goal they are the most likely to be wanting to accomplish by positioning this goal above the fold on a firm’s page. Concretely, this often translates on having only one call to action above the fold, where the call to action is associated with the goal that consumers should be achieving.
Let’s see a few examples of top websites: Optimizely, Mint and Discord, and fashion retailers.
Optimizely offers visitors personalized options depending on their roles. Engineers are asked to create a free account, product managers are invited to watch a demo, marketers can try a visual editor, data scientists are offered a white paper, and team leaders are directed to a guide to experimentation. In short, what Optimizely has done is (1) identify the main goal that each persona is likely to want to accomplish when visiting the firm’s website and (2) put this goal front and center.
Discord and Mint employ the same tactic: They offer visitors one option above the fold, that is, to use or sign up for their product. Below the fold, the strategy of both websites is also the same. They expand on the benefits of their products, what users should expect when they sign up, provide social proofing, and conclude this sales pitch with, again, an option to sign up or use the product. This is a typical homepage design strategy for firms that sell one or a few products, such as Paperlike, which we discussed in our exercise for the last chapter.
Altitude-sports.com, an online retailer, employs a strategy typical for this type of website: They offer one or more links that will move the visitor to a section of the website where they can shop (see also FARFETCH). There are different approaches to doing this. MR PORTER invites consumers to visit different product categories that align with the season, such as rain jackets for Fall, as well as a link to new items. END., a clothing retailer, pursues a strategy typical of the niche menswear market and invites consumers to register for drops. An alternative for retailers that have content-heavy websites is to drive visitors to content articles (SSENSE follows this strategy), probably in a bid to become a privileged source of information for high fashion and turn readers into customers.
Importantly, for retailers and other types of websites, the number of links that visitors can click above the fold is limited. In all of these examples, visitors are offered a maximum of three options above the fold (not including the menu).
Draw Attention
Once a firm has identified what goal visitors are supposed to achieve, it can use visual elements to draw the attention of visitors to elements of the website that should lead them to achieve this goal. A few visual principles can help us here (images from Unbounce).
Encapsulation
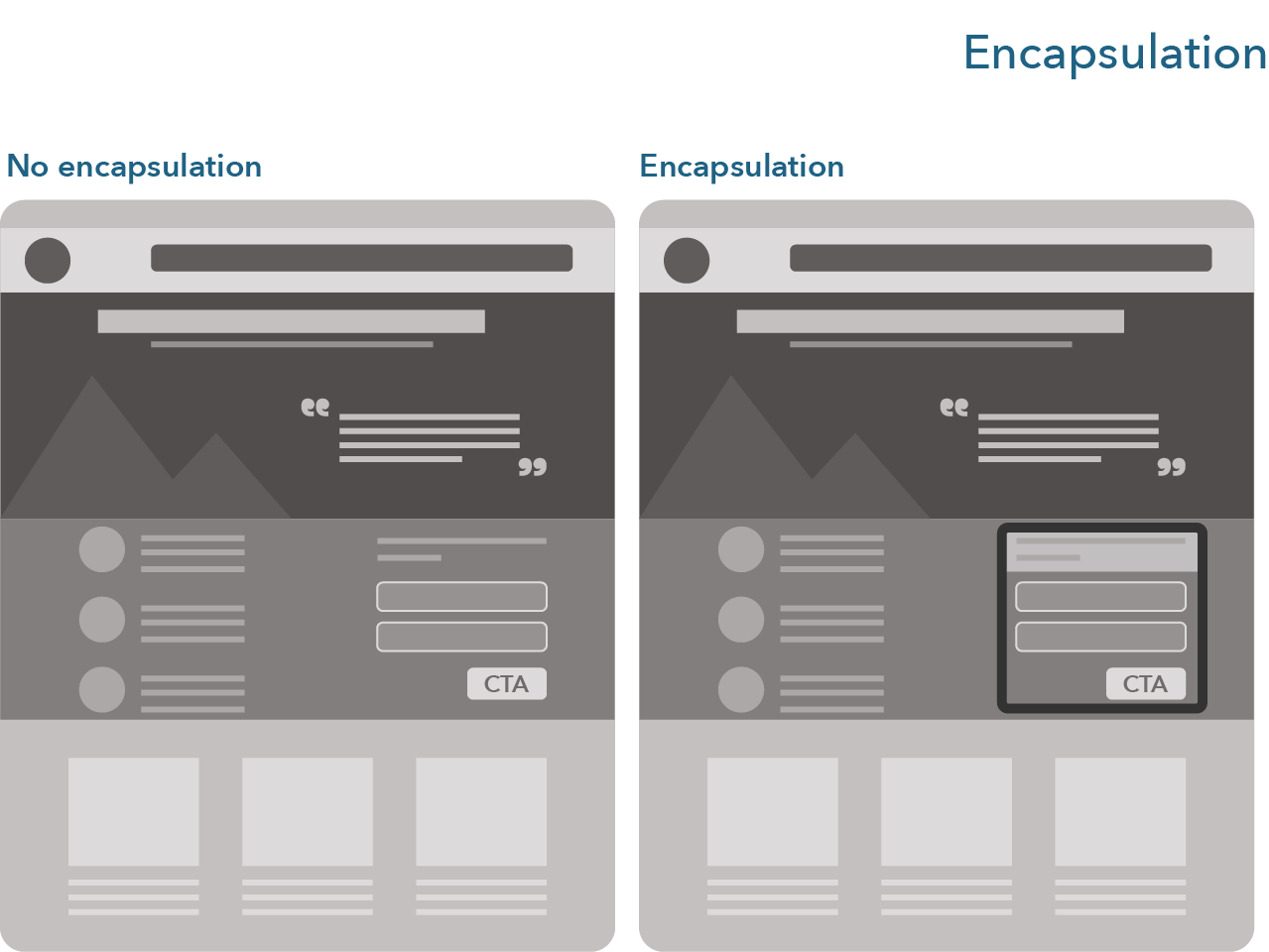
Practice encapsulation by bounding an element you want to draw attention to in a box or a figure. A typical example of encapsulation is the introduction sequence of old James Bond movies, where the gun barrel draws our focus to James Bond (Figure 8.7). On a webpage, this can be done, for example, by putting an element that visitors should focus on in a box (see for example Figure 8.8).


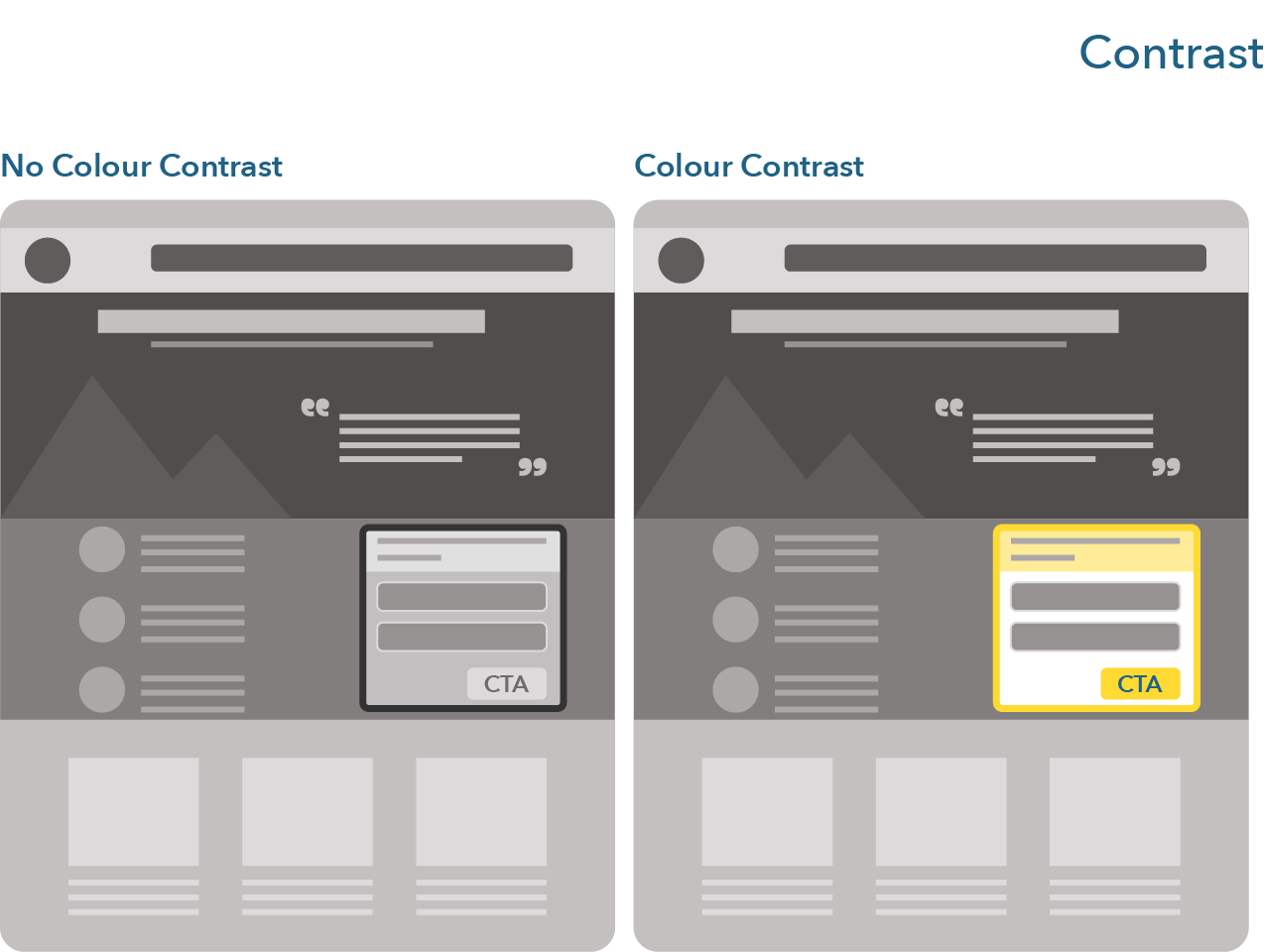
Contrast and Color
Similarly, contrast and color draw the attention of the visitors to the contrasting and colorful design elements, like a button, a specific sentence, a title, or a form (Figure 8.9). Many websites now exist to help with color theory and finding the best contrasting colors (Coolors, for example).

Directional cues
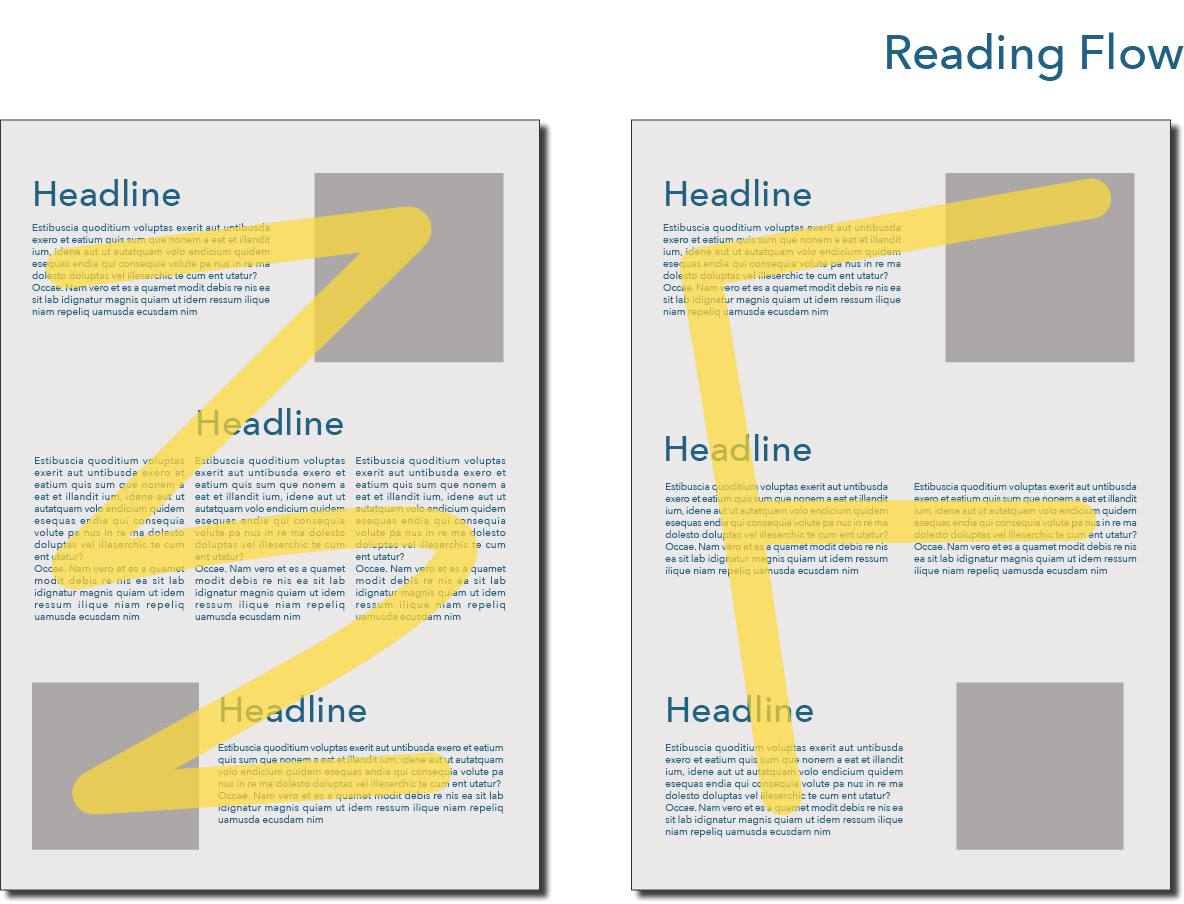
Directional cues serve two purposes. First, they help direct visitors’ attention to the elements that are pointed to. Second, they help create a reading pattern for your users to follow (Figure 8.10). Keep in mind that reading patterns should also be supported by the rest of your website structure, i.e., how your images and text are positioned (Figure 8.11), but that is beyond the scope of this course.


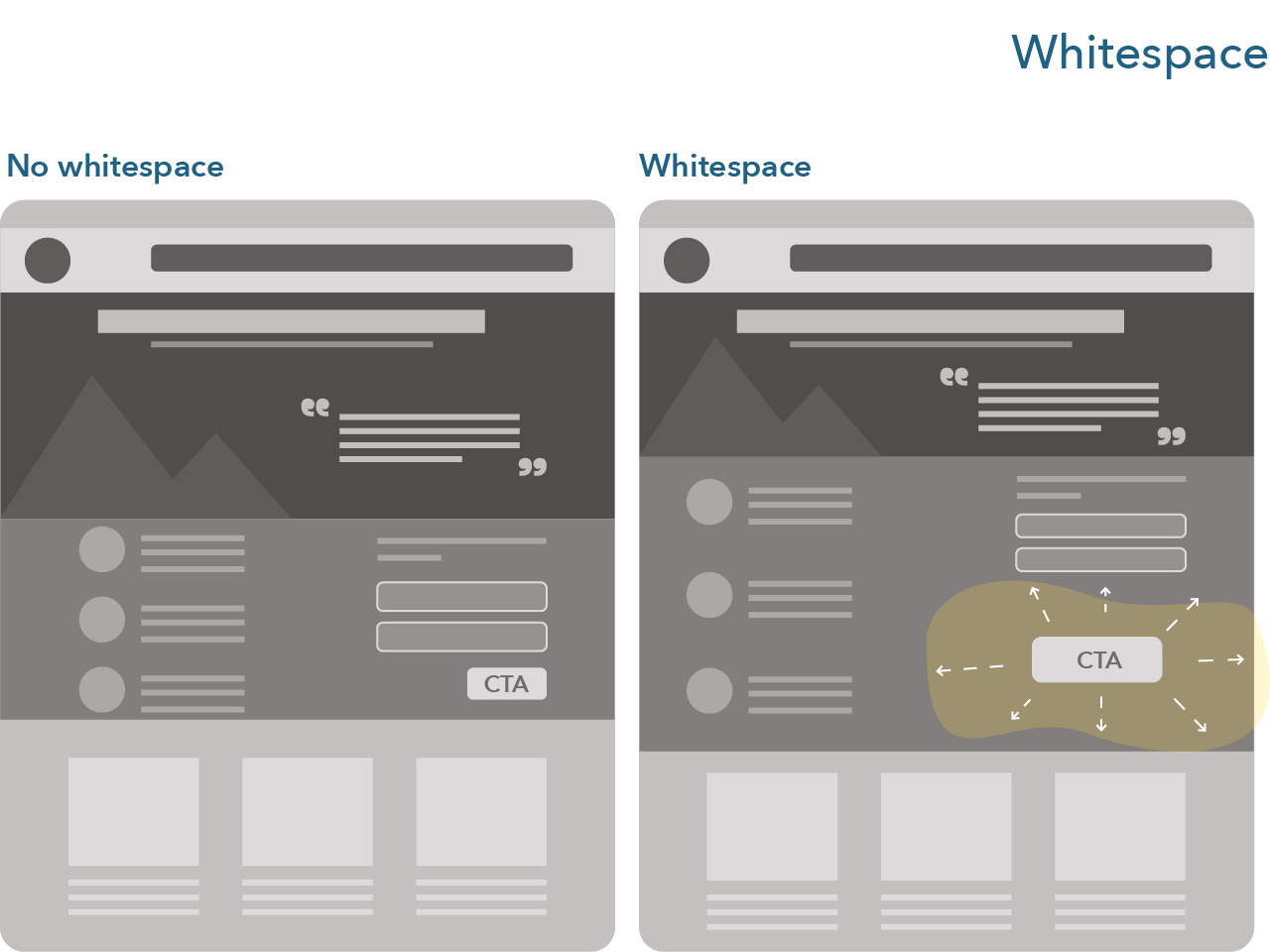
White space
Lastly, white space is also a design tool that is useful to draw the attention of visitors to specific webpage elements, as shown in Figure 8.12.

Build Structure for Clarity
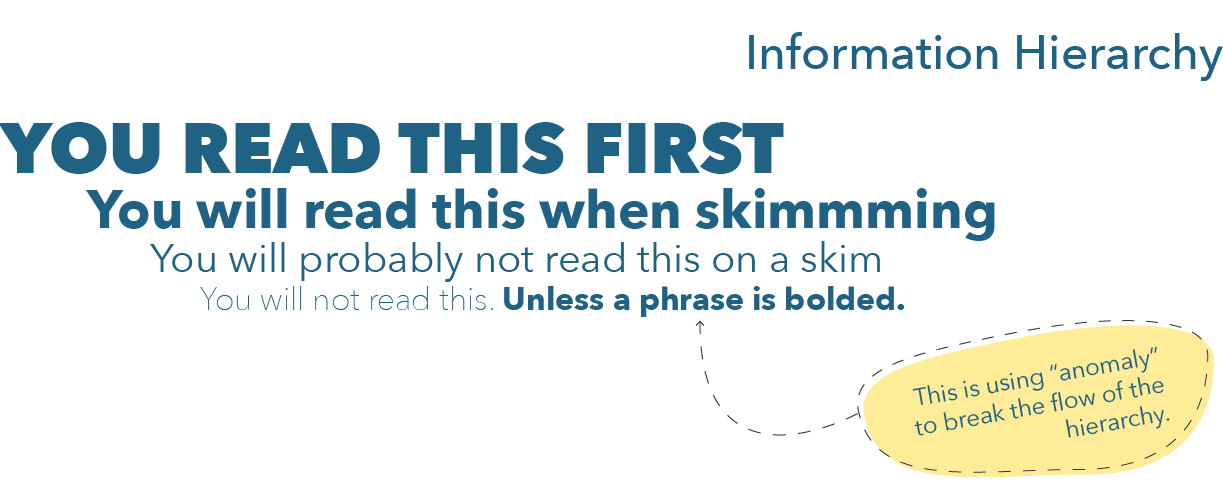
Building structure for clarity is all about making sure the message of a page gets across clearly and quickly. To do so, it is useful to follow basic principles of information and visual hierarchy, where the more important the information, the better positioned, bigger, brighter, and/or more colorful it is on the page (Figure 8.13).

Follow the principle of Sullivan (the “father of skyscrapers”): Form follows function. Gone are the days when we designed webpages for purely aesthetic reasons. Webpages now have clear goals for visitors to achieve. Our objective as digital marketers is to make sure consumers achieve these goals. Design should support the achievement of goals rather than serve solely aesthetic purposes (i.e., designing a pretty website is not something we should solely strive for).
A useful, quick test to see if a page achieves a clear structure is the five second test. According to fivesecondtest.com,
Five second tests are a method of user research that helps you measure what information users take away and what impression they get within the first five seconds of viewing a design. They’re commonly used to test whether webpages are effectively communicating their intended message.
Stay Consistent
By consistency, we mean how all the elements of a campaign work together. Ideally, these elements should match. Answering the following questions can help us stay consistent:
- What was the search that the consumer did that led them to see my ad or search result?
- Is my ad or search result well aligned to answer that search?
- Is this information repeated on the page that they arrive on?
- Do I create expectations with my page title and description, or headline and description that I thoroughly answer on the page?
These ideas are expressed in Figure 8.14.

Message and Design Matching
Ensuring consistency can be supported by practicing message and design matching.
Message matching entails repeating the copy or phrasing of your ad or search page result in the webpage where users land. This ensures that the user knows that the page they’ve ended up on will answer their query. We are all kind of lazy when it comes to navigating and looking for information online. The easier we can make the lives of consumers, the more likely they are to convert.
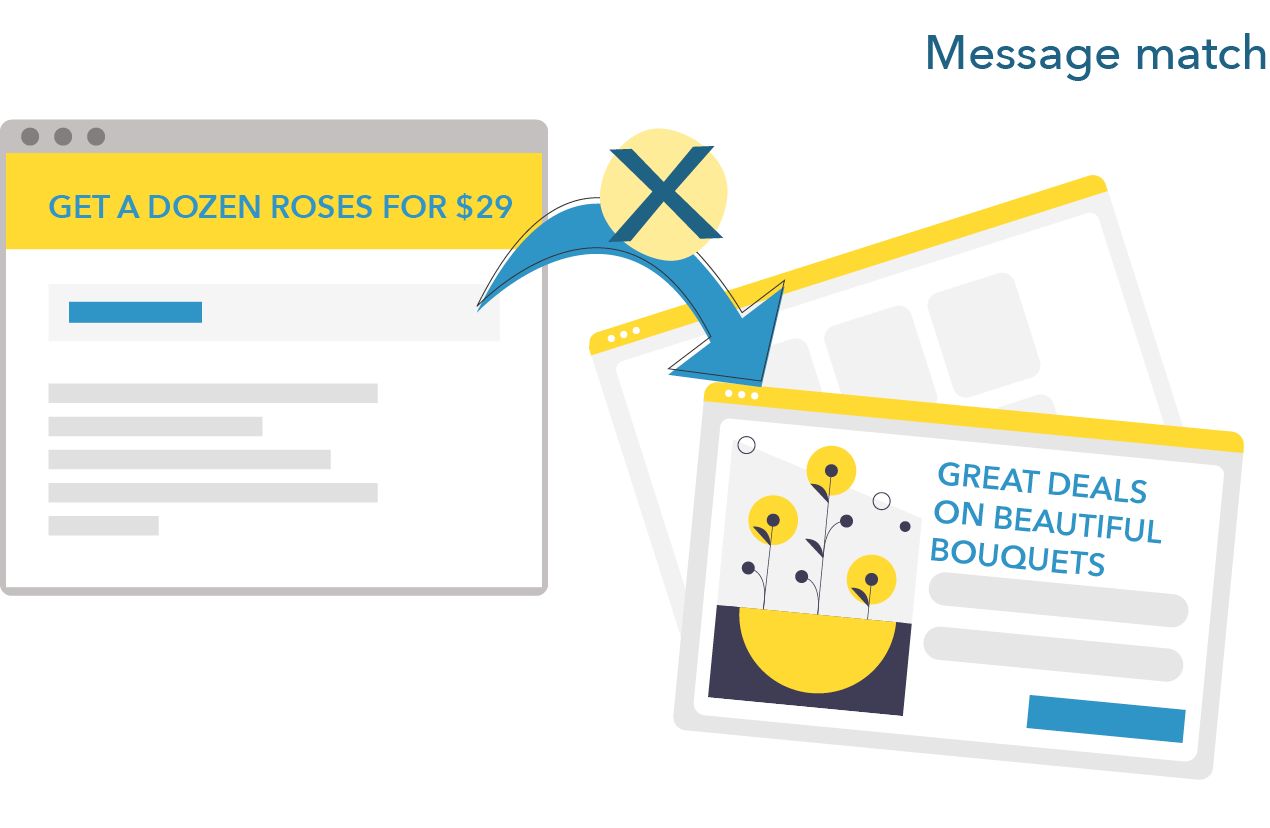
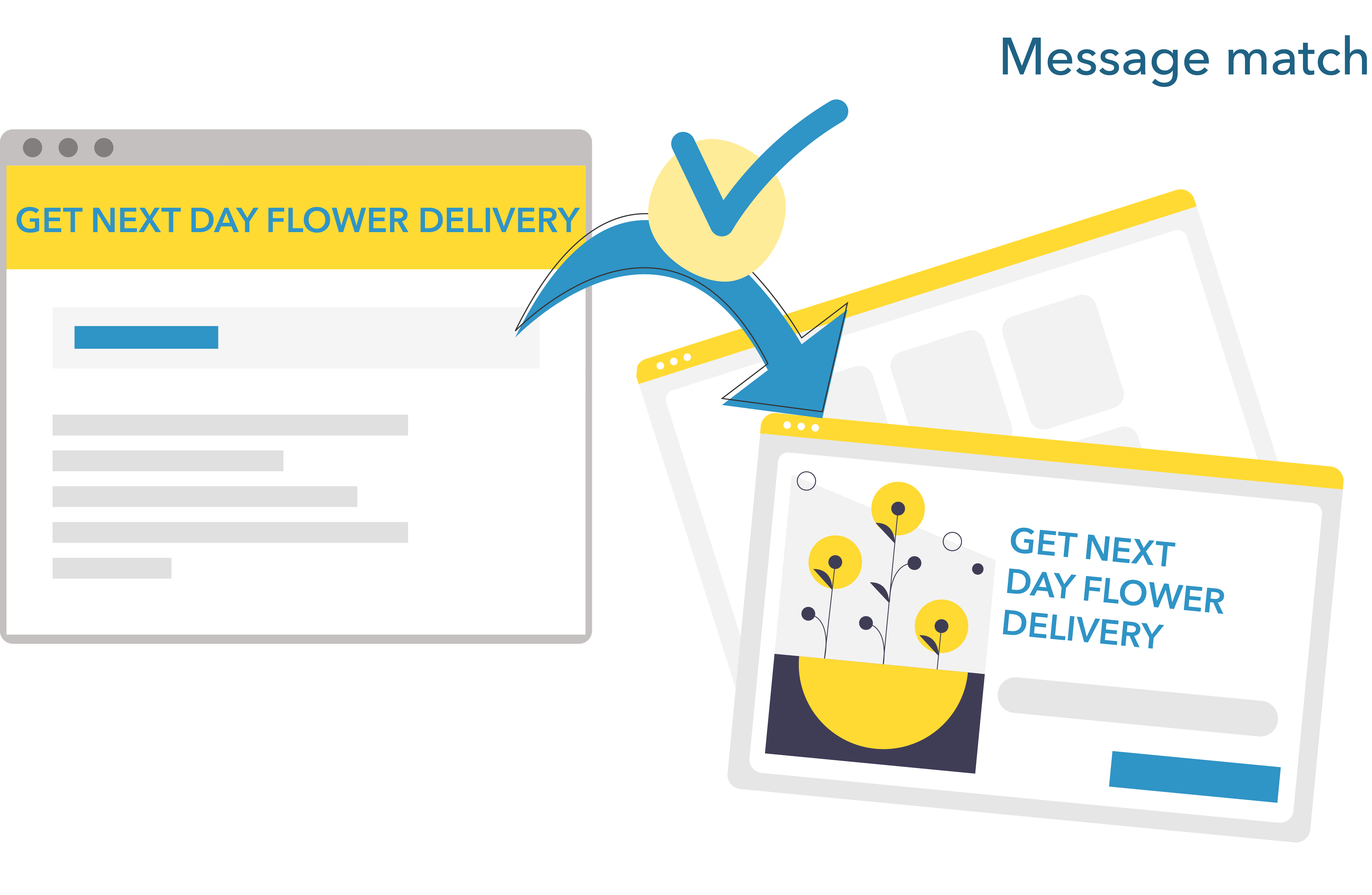
Take the example in Figure 8.15, where the first image doesn’t practice message matching, where the message changes from “Get a dozen roses for $29” for the search ad headline to “Great deals on beautiful bouquets” for the landing page headline. In contrast, in the example in Figure 8.16, the message the ad and landing page here are clearly aligned; in fact, in this example they are identical.


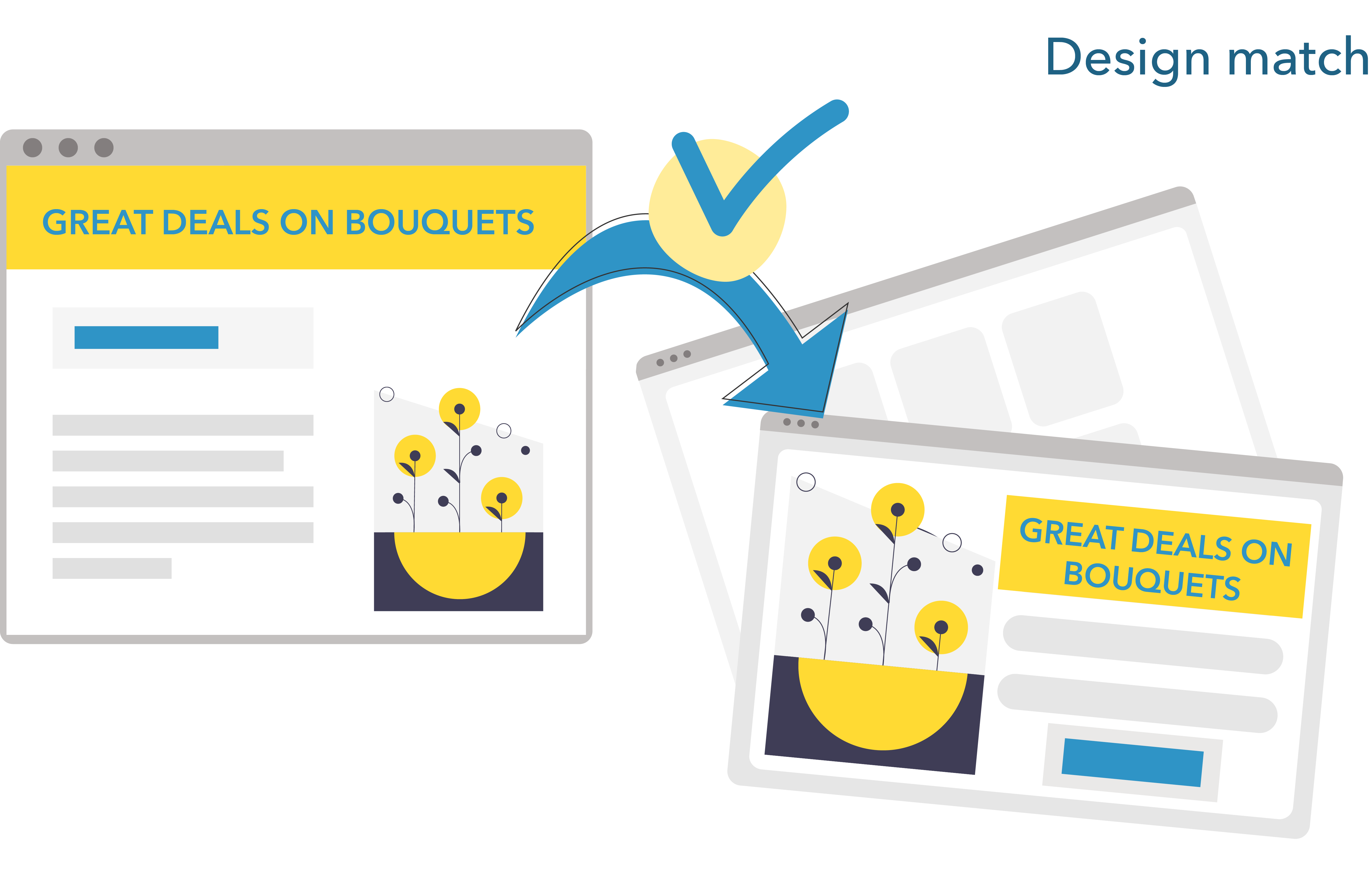
A similar idea has to do with matching the design of an ad and the page on which users land, or design matching. Here, we want to repeat the visual elements of the ad on the page. This can be done by, for example, repeating the visuals, colors, and structure of the ad.
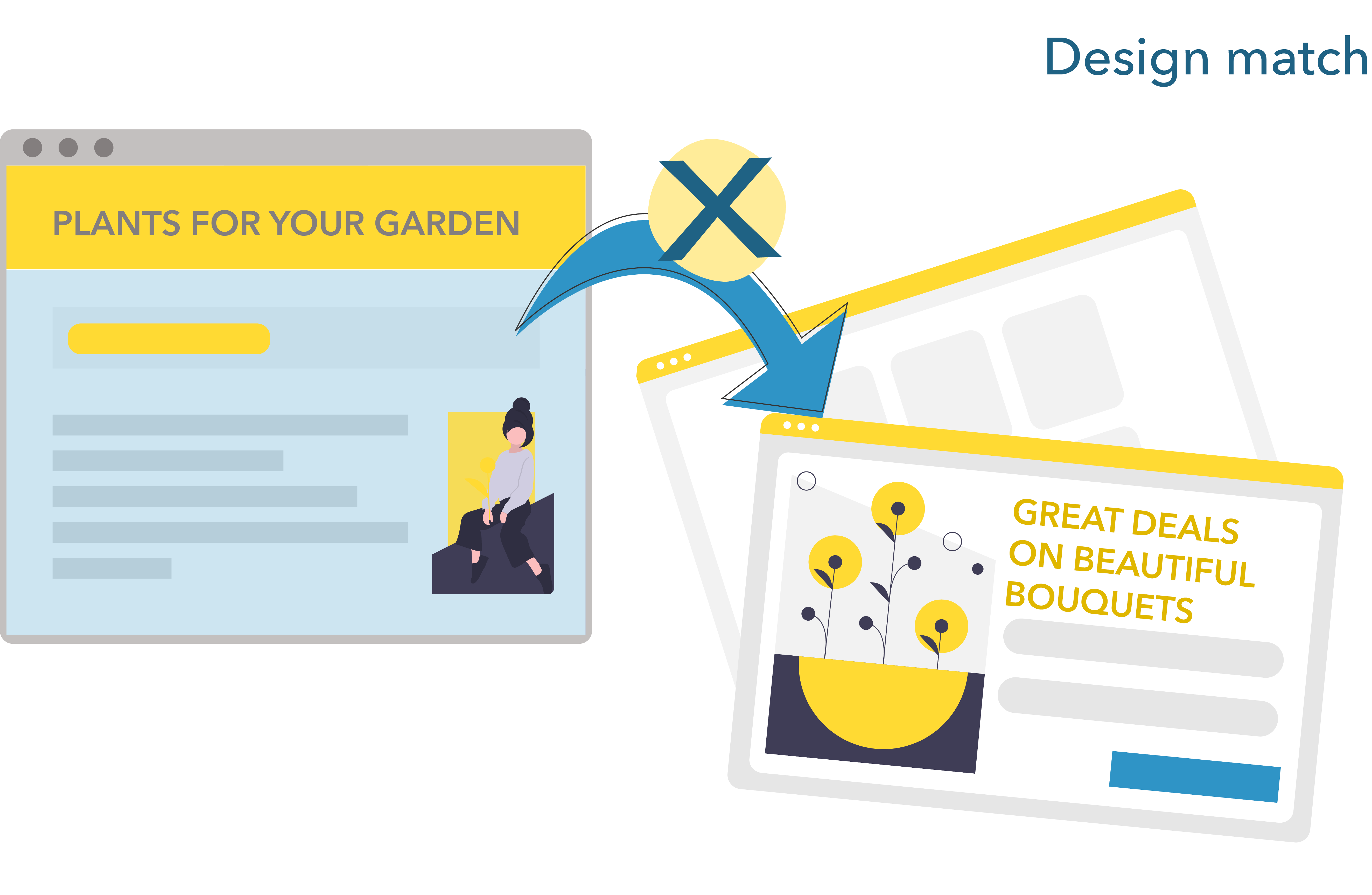
Figure 8.17 shows an example where the webpage doesn’t repeat the elements of the ad (or, in this case, the copy!), while Figure 8.18 shows an example of the design of the ad and landing page being clearly aligned. The first image doesn’t practice design match and the second does.


Build Trust
In an age where fake news is rampant, almost half of Amazon reviews are unreliable (AdAge), and when anybody, anywhere can create an online shop, instilling trust is a key component to making sales. This is especially true for smaller brands that consumers might not have heard of. Some website elements can help us build trust include
- testimonials and reviews,
- client logos,
- numbers (such as number of clients, downloads, or sales),
- awards and accolades, and
- media mentions.
Most of these elements are considered social proofs. Originally, social proof related to the idea that we copy others, especially in situations of uncertainty (fun fact: organizations do the same thing, a concept called mimetic isomorphism). Online, this translates into proving to visitors that something is noteworthy or trustworthy because it has been adopted by others.
Here are a couple of tricks provided by Unbounce when creating testimonials:
- Use a headshot to indicate that the testimonials come from a real person.
- Use that person’s full name, because using names like ‘Andre H.’ might raise doubts as to whether Andre is real.
- Highlight some key feature of your product or software in the testimonial.
- Use multiple testimonials.
And, importantly, use some of the principles we just covered to have social proofing stand out so that it is easier for visitors to quickly grasp that other people already believe in the brand.
Consider Congruence
Congruence is particularly relevant when designing landing pages, but its driving principles can be used when designing pages throughout a website. According to Unbounce, Congruence refers to
The alignment of every landing page element with your single campaign goal. Congruence is a high-level conversion-centered design principle. If a piece of copy or image on your page isn’t aligned with your campaign, it’s going to cause friction and hurt your conversion rate.
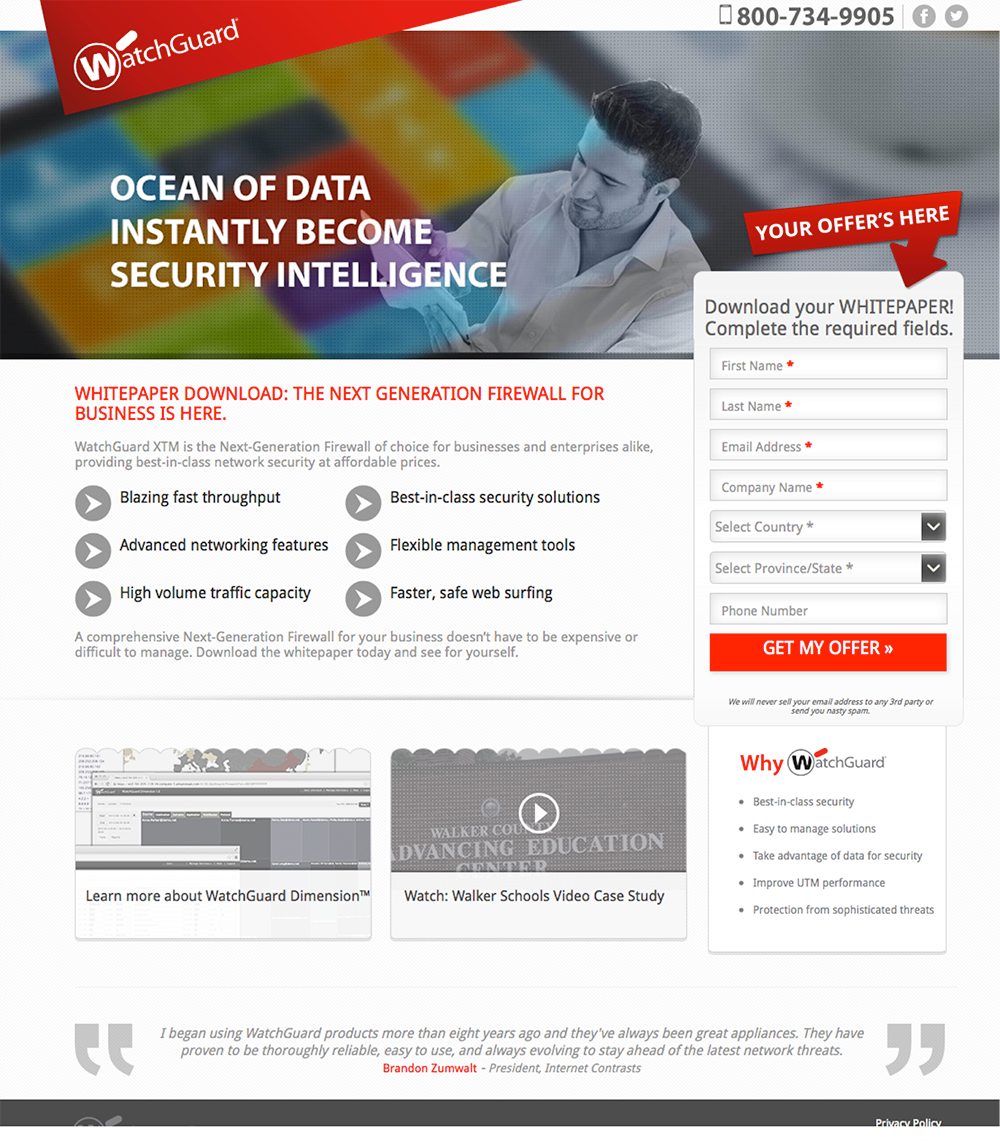
When designing landing pages, Unbounce proposes scoring a page based on the congruence of its individual elements with the goal that consumers should achieve. We saw that landing pages typically possess some core elements—a unique selling proposition, a hero shot, a benefit statement, social proofing, and a link, which is typically a call to action. These core elements are usually implemented in page elements, such as headlines, subheadlines, pictures, introduction paragraphs, bullet points, and links. An easy way to evaluate the congruence of a webpage with its goal is to build a scoring sheet for each of these elements. Take the landing page shown in Figure 8.19 as an example.

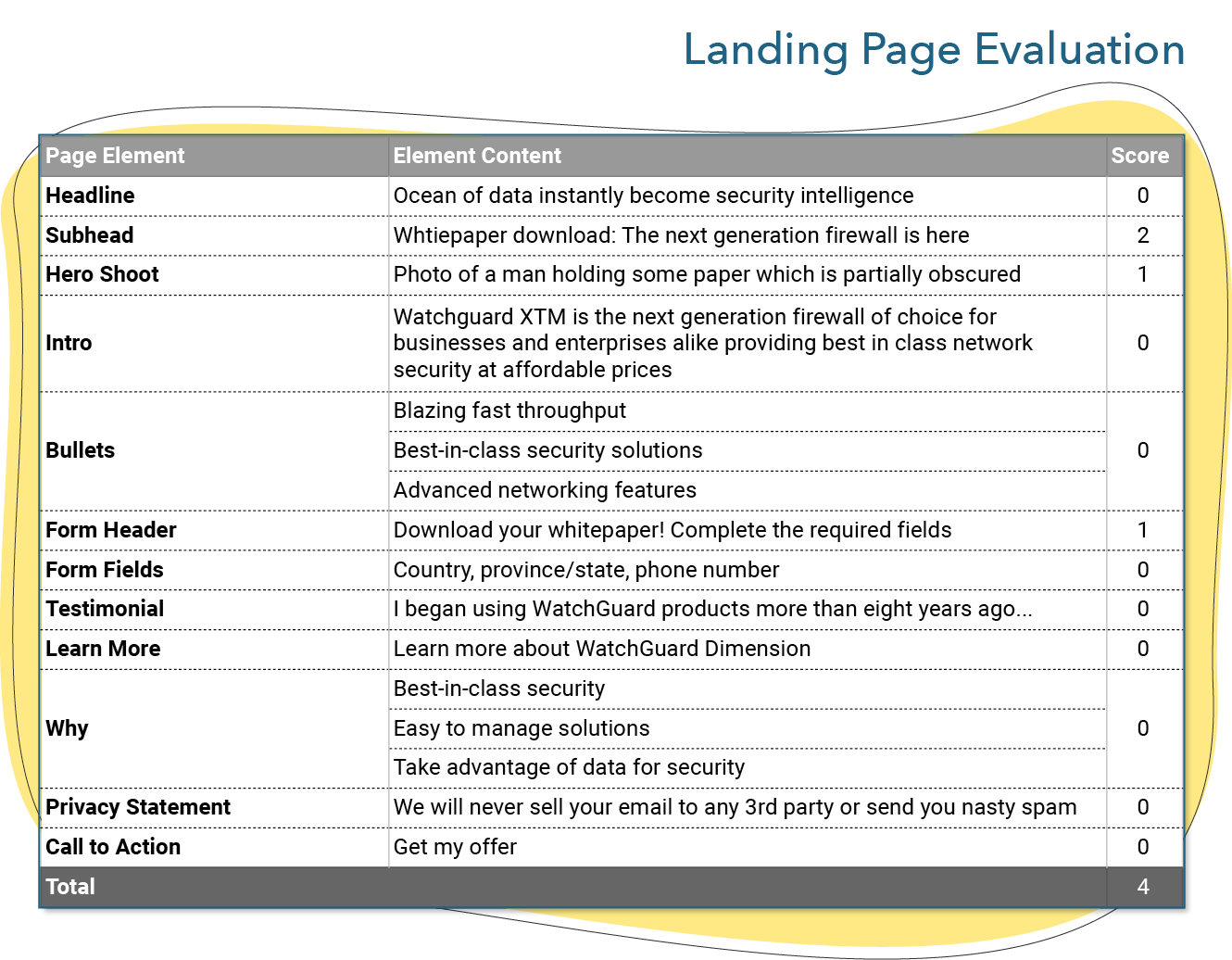
Now let’s see how each element of the landing page is performing. The first question to ask is, What is the goal that consumers need to achieve on that page? In this case, it is to download the white paper. Hence, all elements of this page should be talking about the white paper. The headline and subheadline should offer some unique selling proposition associated with the white paper. The hero shot should be white-paper related. The benefits, in this case explained in a short paragraph and bullet points, should explain what the consumer will get by downloading the white paper. The call to action should be white-paper related. And so on. Figure 8.20 shows an analysis of the webpage (text version here). How are each of these elements performing?

Generally, pretty badly: The headline is not aligned with the white paper, the intro and benefits are not white-paper related, the testimonial relates to the product rather than the white
paper, and so on.
To optimize this page, the firm should transform each individual element to better represent the goal of this page.
Think Continuity
Ensuring that a persona achieves its macro conversion (e.g., making a sale) entails having well defined, planned paths through which it will go. This idea can be broken down into two main components.
First, every conversion is an opportunity for another conversion. This is the principle of continuance, as defined by Unbounce:
A conversion centered design technique that uses the momentum of one conversion to drive a secondary conversion request, like a social share or a newsletter signup. Confirmation pages and thank you emails are prime channels for continuance.
Second, this emphasizes the importance of clearly defined conversion paths. In order to know what to optimize in a sequence of steps, such as those we covered at the start of this chapter, we need to know in advance what series of steps consumers should take to complete an overarching goal or macro conversion such as making a purchase.
To do so, it is important to ask, What comes next? If I have consumers sign up for a newsletter, it should be because I know exactly what I will be doing next and what the consumer who signed up will be asked to do. Optimizing conversion is about creating these clearly defined paths so that we can analyze each step, and the relationship between these steps, to boost our conversion rate over time, both for specific steps and for the path as a whole.
Remarketing and Retargeting
Remarketing (sometimes called list-based retargeting) and retargeting (also called pixel or behavioral retargeting) are forms of targeting that serve ads to specific consumers, albeit differently. Online, you might find varying terms for these two activities. For example, Google places both under their remarketing tools.
Both strategies help during lead nurturing to maximize opportunities for conversion by serving ads to the right lead at the right stage of their journey. Remarketing and retargeting typically target qualified leads (MQL or SQL).
Although we discuss these two practices at the conversion stage, they can be used to convert for any goal (e.g., having consumers sign up for a webinar or visit a blog post, as well as making a purchase). In short, these approaches can be used to generate leads, qualify leads, or convert to purchase.
The main difference between the two approaches is how targeting is put into action. Remarketing uses emails collected during lead generation activities to target leads, while retargeting targets consumers based on previous behaviors. In both cases, ads are displayed to consumers.
To practice remarketing, a firm first needs to create an email list. Then, using targeting options on advertising platforms such as Facebook Custom Audience or Google Customer Match, a firm can create an ad campaign that will be seen only by consumers with these email addresses.
While remarketing can be useful for many strategic purposes, it is often used during retention strategies (i.e., when customers have already been acquired). This is, however, not the only use of remarketing. Remarketing can be used as part of a greater lead nurturing campaign to engage leads at any stage of their journey. For example, as long as a firm is properly keeping track of the stage at which the lead is located, it can use the emails associated with a large number of leads at a specific stage to personalize an ad campaign.
An advantage of remarketing is that it is highly customizable to specific customers, since you are targeting based on their email addresses. Two downsides, though, are that mismatch of email addresses happens (e.g., a lead might have given you an email address they do not use for their Facebook or Google accounts) and that it is not automatic (as compared to retargeting).
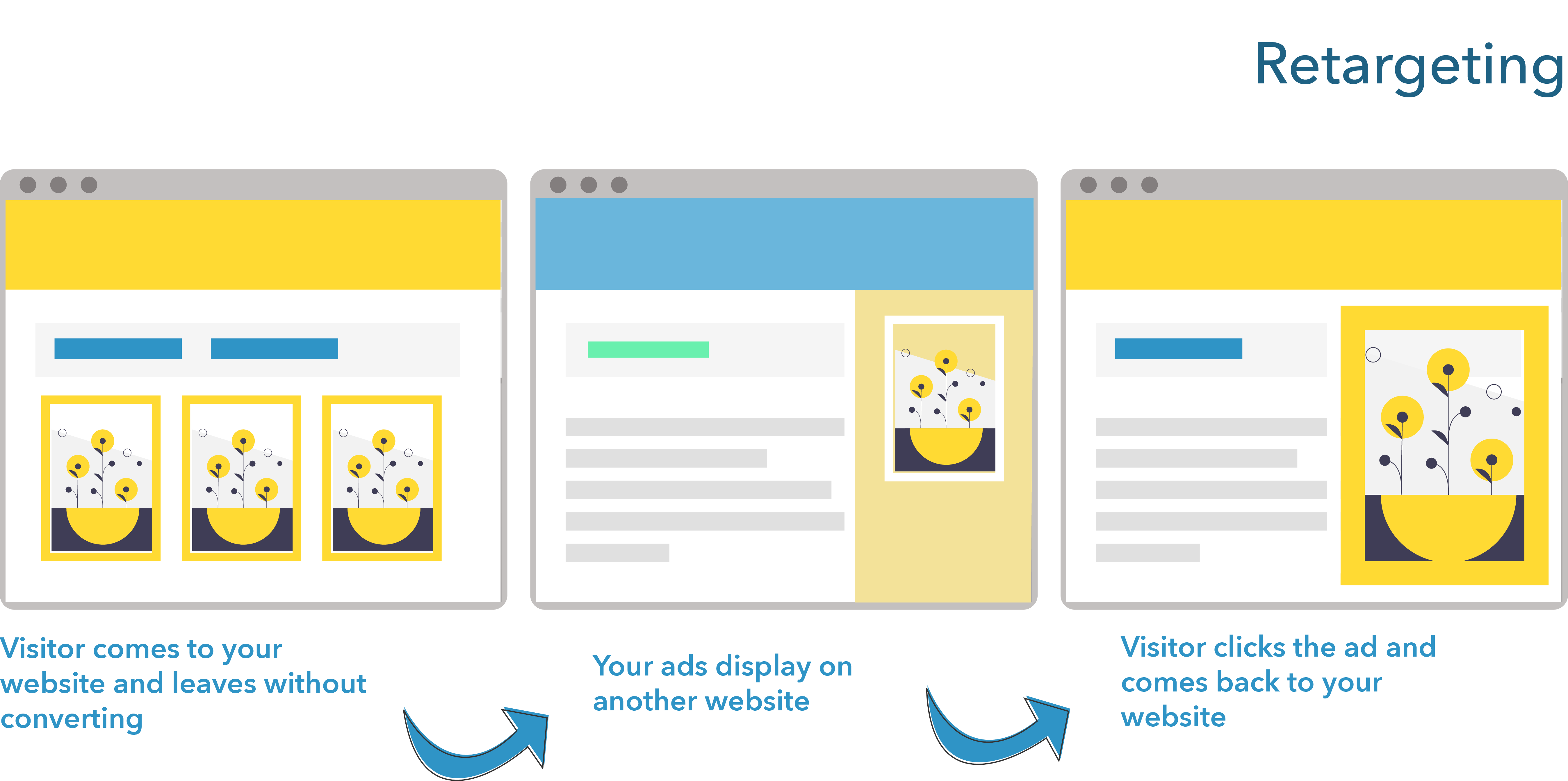
Instead of targeting ads based on an email list, retargeting uses previous behaviors, such as clicking a link, putting a product in a cart, or liking or commenting on a post. This is why, sometimes, after putting an item in a cart and abandoning your purchase, you might see the same article in the ads shown to you in numerous websites, over and over again (Figure 8.21).

Because retargeting is automatic, and because it works on any predefined goal that has been accomplished by a visitor or a lead (e.g., viewing a specific page, clicking a link, spending time on a site, or commenting on a Facebook post), it is a great tool to master to perfect lead nurturing campaigns. Although retargeting is often used to push consumers to complete purchases, its uses are much more wide-ranging. Retargeting is a great tool to engage leads to perform the next action in a planned path. For example, a firm could create a blog post or a piece of gated content to generate leads and retarget anybody who gave their email address on either in order for them to accomplish the next goal the path set up for that specific persona.
Retargeting can also be used for lead generation, where a company could target people interested in a specific product category. For example, car companies do retargeting campaigns by advertising product reviews of their cars and those of their competitors on social media and by retargeting anybody who clicks on the ads to read the reviews. Such campaigns help generate leads by identifying consumers who seem to be looking to make a purchase in a specific product category and then targeting them to engage in lead generation activities.
Because it is highly customizable and automatic, the options when using retargeting are almost limitless. A firm simply needs to identify behavior that they deem interesting for scoring leads or identifying their stage in the journey and use retargeting to serve ads to the specific consumers who will have performed that behavior. Retargeting campaigns work best when firms have a clear idea of the path their persona should take to make a purchase, because the campaigns can then be used to maximize the chances that a persona at a specific step in that path will continue on and perform the next step.
Lastly, it is important, though, to ensure you identify the right actions! To finish this chapter on some laughs (or at least a smile):

Exercises
Conversion Optimization
Based on this week’s chapter, optimize the landing page located at bit.ly/34muGIR.
Explain your reasoning.
Retargeting and Remarketing

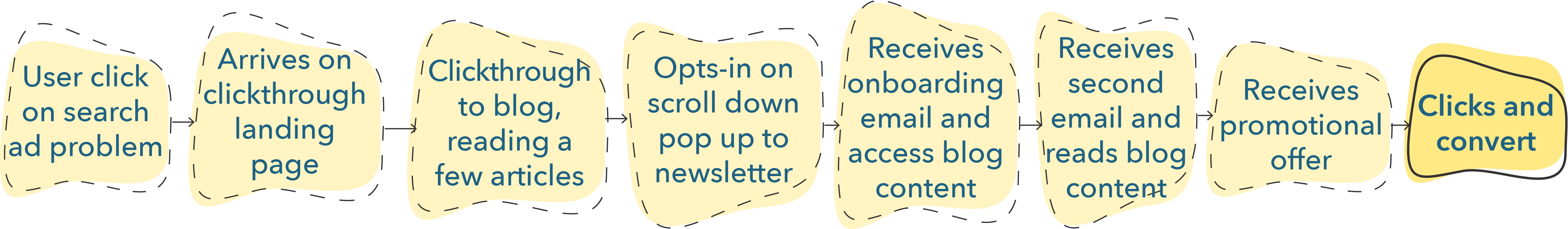
- User clicks on search ad problem
- Arrives on clickthrough landing page
- Clickthrough to blog, reading a few articles
- Opts-in on scroll-down pop-up to newsletter
- Receives onboarding email and access to blog content
- Receives second email and reads blog content
- Receives promotional offer
- Clicks and converts

