Customize CSS
Making your customizations in
Pressbooks
CSS modifications can tailor your open textbook in Pressbooks.
For any customizations you’d like to make that are not currently available as Theme Options, you may want to consider whether you have the time, resources and expertise to create your own Custom Styles. Custom Styles are any CSS (Cascading Style Sheet) changes you add to your book’s base theme.
The Basics
View the Base Theme CSS
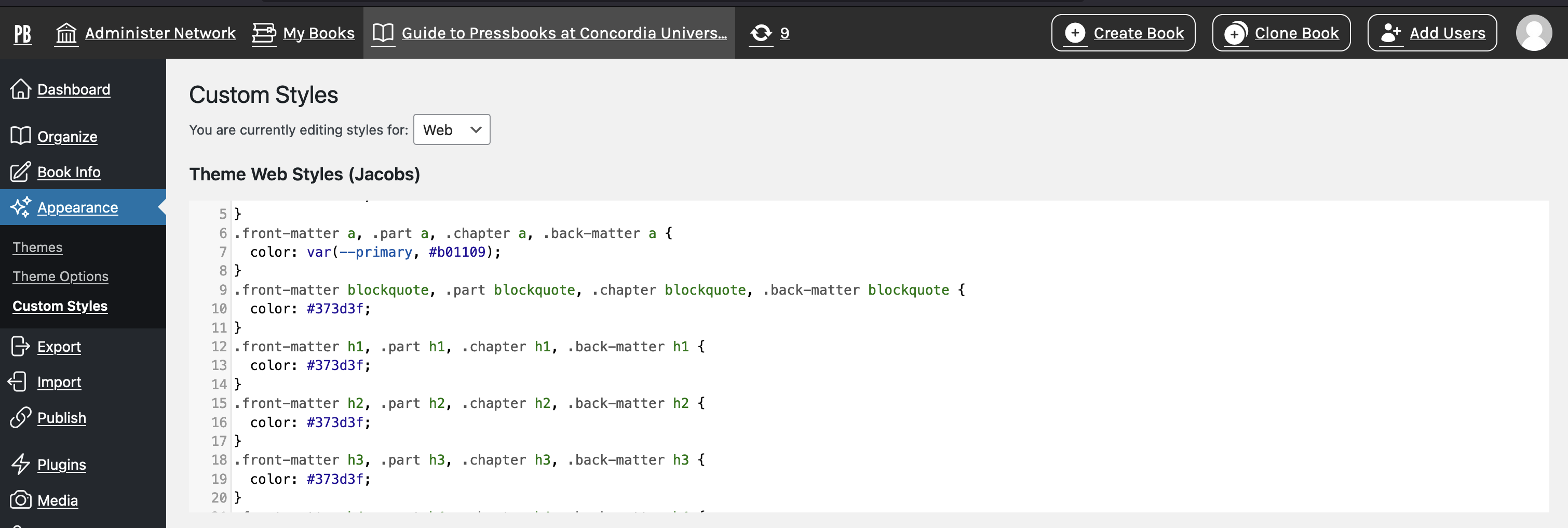
You can readily view the CSS for your book’s base theme. From the left sidebar menu of your book’s dashboard, go to Appearance >> Custom Styles. Similar to theme options, the stylesheets are divided into three sections according to the Web, E-Book, and PDF formats you wish to style. Modifications to the base theme CSS are possible.
Theme Web Styles
The first section of the Custom Styles page, Theme Web Styles, will include a scrolling box that contains the entire stylesheet (aforementioned CSS code) for a given format. The contents of the stylesheet are dependent on the theme you’ve chosen. This section is not editable but is very useful for reference. To fully understand the changes you can make using CSS, study this stylesheet well to identify the current design and map out the modifications you would like to make using a design plan.

Image: Accessing Custom Styles on Pressbooks.
Your Web Styles

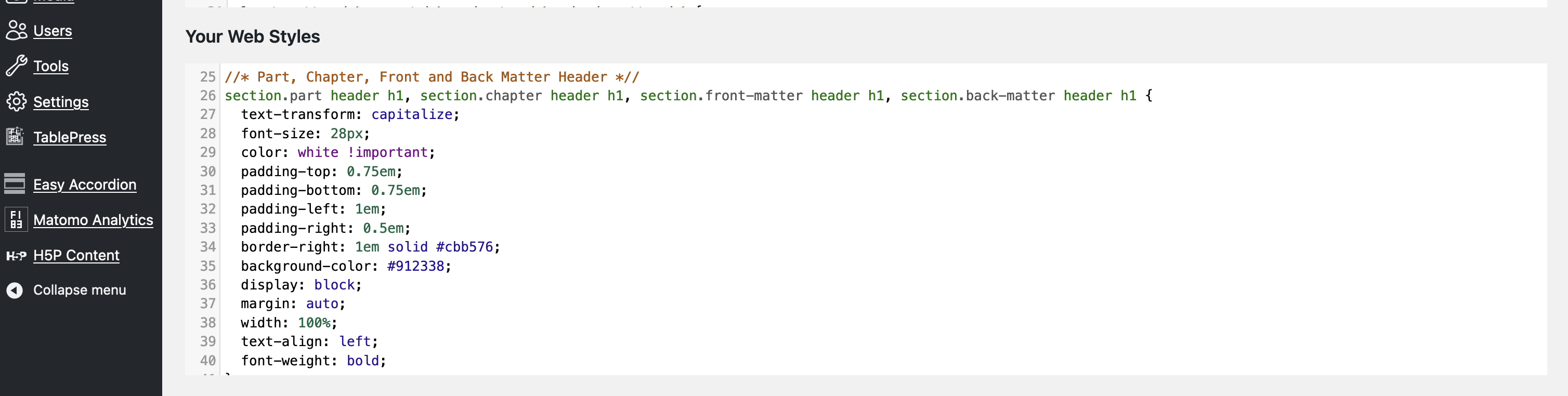
Image: Accessing Your Web Styles on Pressbooks.
The second section of the Custom Styles page, called Your Web Styles, is where you can make any edits or additions to the stylesheet. Any CSS added in this section will override existing styles for the same class. After identifying the element-specific styles, you can copy the corresponding code to override the original theme styles for that element. You can also create your own components or classes to use in the textbook.
Recommended Practice: Create a private page to perform trials for any CSS modifications. Have a design plan in place before making any modifications.
CSS for Web, Ebook, PDF
Pressbooks prepares files in multiple formats, including PDF, ebook, and web. Each format is created using a specific stylesheet designed for its unique requirements, so you will need to select which one you edit each time and ensure that you make changes in all three stylesheets if you want the three formats to reflect each other. Choose from the dropdown menu at the top of the Custom Styles page to switch between formats. You can select either web, ebook, or PDF.
Important Points for Advanced Users
Some users may already be familiar with CSS. Even if you’re fluent in CSS, remember that each of the formats Pressbooks produces operates slightly differently, so what you may be used to using for a web page won’t necessarily translate to a PDF or ebook.
- Pressbooks doesn’t allow you to write an entire theme in CSS; instead, you modify the existing ones by overriding the default theme’s stylesheet. Therefore, even if you have used CSS before, there are some changes in how you write code. Explore the Theme Stylesheet (First Section of Custom Styles).
- When studying the Theme Stylesheet, use XHTML export to isolate particular classes and elements.
- When creating a new class, make sure to create the formatting for different text types (e.g. p, h1, h2, etc.) so that when the div command is used in the HTML of a particular section or part, you can make the whole class separate from the rest of the page.
- The Complex CSS Designs Examples chapter in the back matter of this book features some advanced customized CSS designs created by the Concordia community. Feel free to explore this section and the relevant CSS code for some inspiration and guidance with your designs.
- Comment your CSS code
Recommended Practice: After creating a design plan, create a private page to perform trials for any CSS modifications. Keep your design plan updated.

